In the heart of the GenAI revolution, a small but determined group of innovators known as the Go Horse embarked on a 24-hour journey of creativity, determination, technical and learning skills during the Sitecore Hackathon 2024. As a proud member and advocate of the Sitecore community, I’m thrilled to recount how our team, for the 8th year in a row, joined the event and built the MVPinny for Sitecore. This is our story of prowess in the face of technical challenges, organized teamwork, and the hunger for innovation.
Disclaimer: This blog post was generated by MVPinny
The majority of this blog post has been produced with the help of MVPinny in a very cool way! First I recorded a video on Teams with my own narration of what have happened during the Sitecore Hackathon. Then I used the transcription generated by Teams and the documentation produced by us for the Hackathon to feed MVPinny, and asked him to produce this blog post. The content generated was later corrected, tailored with my writting style, and illustration images were added.
Prelude to Innovation
Since 2014, the Sitecore Hackathon has always been a beacon of creativity, drawing the brightest minds to push the boundaries of what’s possible with Sitecore technology. For our team it’s more than just a competition: it’s an annual ritual! A chance to reaffirm our commitment to the Sitecore community by delivering ideas we truly believe in. This year, with the announcement of the AI category, we knew it was our call to action.

Spark of Creation
Our journey began on a Friday March 1st, when the hackathon categories were unveiled. With just two categories this year, we immediately gravitated towards AI, envisioning a tool that could revolutionize the way Sitecore users interact with the platform. Our brainstorming session quickly led us to the concept of MVPinny for Sitecore: an AI-powered Chrome Extension designed to be the ultimate Sitecore companion, answering questions and providing guidance directly within the user’s workflow.

Despite the risk of venturing outside traditional Sitecore development, we embraced the challenge. Our mission was clear: to create a tool that, while operating externally as a Chrome Extension, would seamlessly integrate with Sitecore, enhancing the user experience without altering the core environment.
Night and Dawn of MVPinny
Our first major milestone was reached by 10 PM EST, with the successful execution of our two main technical challenges: calling the OpenAI API from Javascript and building a very simple Chrome extension with a Side Panel as the base of our interface.
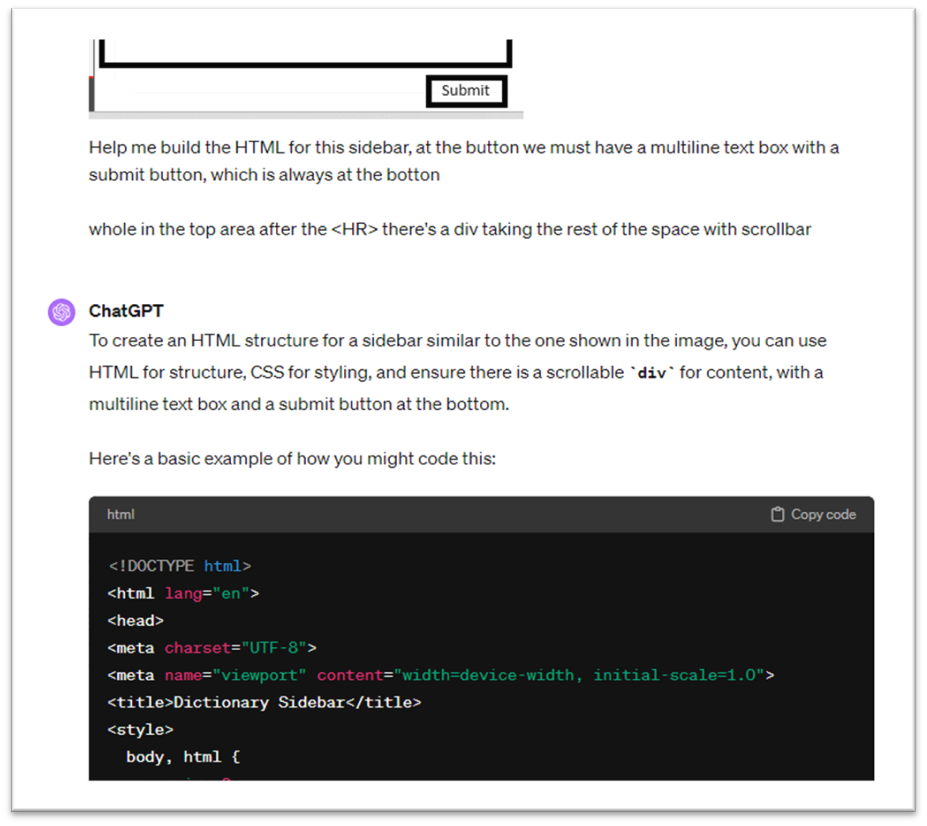
With that small but important victory, the team split tasks efficiently, with José Neto and Anderson Fortaleza taking the first shift into rest, while I continued to forge ahead. Utilizing ChatGPT 4 to rapidly develop the user interface, by drawing it in Paint and describing how the interface should behave, I quickly had the main interface. Simple like that: uploaded my draw with instructions, plus a short prompt, got the working interface with markup and style!

The results from ChatGPT looked pretty good and behaved exactly as I described!

As the clock ticked past midnight, the progress was palpable. With each passing hour, MVPinny for Sitecore began to take shape…. Implementing an intuitive UI selection so users can select what they want to learn from…. restricting the extension to Sitecore pages only.
By early morning, our tool was not just a concept but a functioning prototype, ready to be refined and polished by the team.

The Final Stretch
By 5 AM EST (7 AM in Brazil) the team reconvened, reviewed the progress made overnight, and set forth on the next phase: bug fixes, feature enhancements, and preparing the documentation, so I could finally get some rest!

After refreshing 4 hours of sleep, we dove back into fine-tuning MVPinny to ensure it met our standards and the Hackathon’s rigorous criteria. And the time has come for wrapping up everything, recording and editing the final video, and calling it a day!

MVPinny: The Ultimate Sitecore Companion
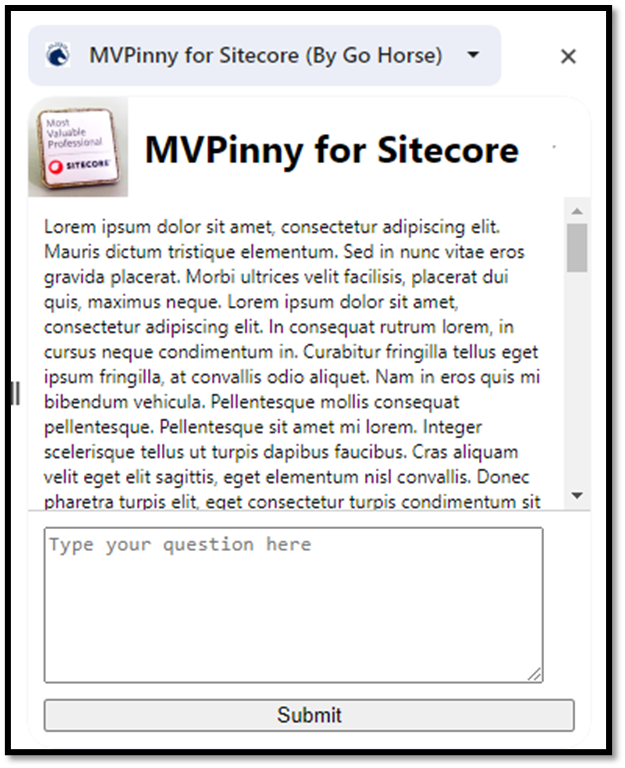
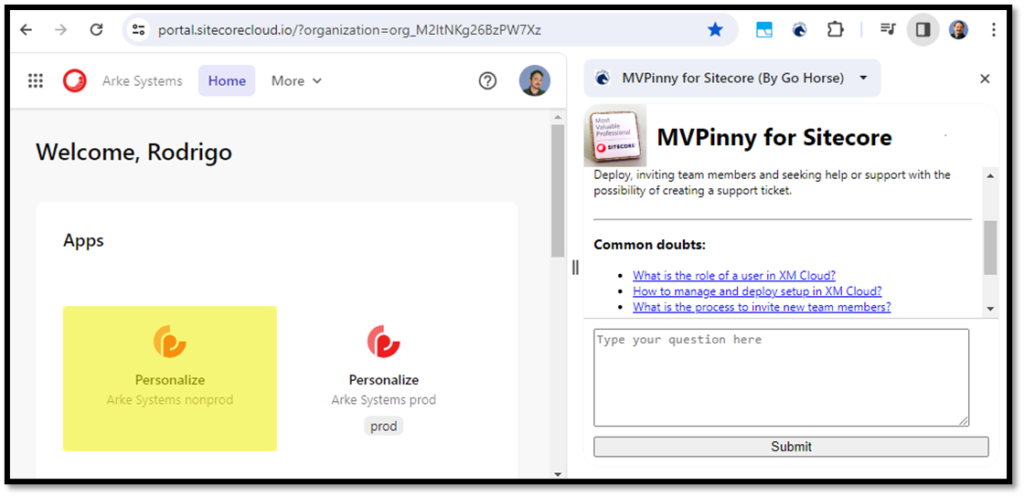
MVPinny for Sitecore stands as a testament to our team’s quality and dedication. It’s an AI chat assistant that integrates with the Sitecore UI, providing users with real-time assistance and answers to their Sitecore-related questions. From querying the function of a button in Content Editor to understanding the newest features of XM Cloud, MVPinny is here to make Sitecore more accessible and user-friendly to everyone.

Installing MVPinny is a breeze!
Our goal was to make it simple to install and use. Of course, you need the Chrome Browser installed first. Then you download and install the extension as explained in the documentation. The only part you could potentially struggle with is getting your own OpenAI API key, which we also cover in this detailed step-by-step. And that’s it… MVPinny for Sitecore is now ready to assist you!
We are also working on making it available directly from the Chrome Web Store, for an even simpler installation process.
Using MVPinny to Enhance Your Sitecore Experience
Using MVPinny for Sitecore is as intuitive as the installation. Simply click the Go Horse extension icon, select any UI element within Sitecore, and MVPinny will provide detailed information and answers to your queries in a side panel.

Whether you’re a seasoned developer or a new content editor, MVPinny enriches your Sitecore experience by offering expert assistance at your fingertips!
Looking beyond the current race
As we reflect on our journey through the Sitecore Hackathon 2024, we’re filled with a sense of pride and accomplishment. MVPinny for Sitecore is more than just a product of the Hackathon this year; it’s a symbol of our unwavering passion for innovation and our commitment to the Sitecore community.
We invite you to join us in this journey to explore, use, and potentially contribute to MVPinny for Sitecore, as we continue to improve and refine the tool.
Together, let’s keep the spirit of innovation alive, one query at a time!
- MVPinny web interface hosted by OpenAI – https://chat.openai.com/g/g-8NSb6qjd6-mvpinny
- MVPinny for Sitecore Chrome Extension – https://github.com/Sitecore-Hackathon/2024-Go-Horse